1.アンケート項目はお店ごとにカスタマイズできます。
お客様に記入していただきたい情報はお店ごとに異なりますよね。
「美歴 顧客登録Webカード」は、お店ごとにフォームを作成していますので、項目は自由です。
基本的には、今運用されている紙の受付カードやカウンセリングカードをお送りいただければ、そのままWebフォーム化いたします。
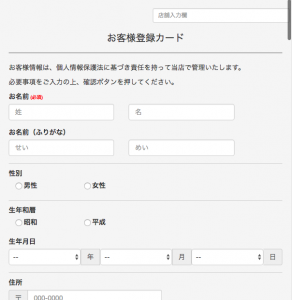
※ただし、デザインは固定です。↓このようなイメージのフォームになります。

2.専用管理画面から担当スタッフを設定すれば、美歴アプリに自動反映されます。
「美歴 顧客登録Webカード」から登録された情報は、専用の管理画面で閲覧できます。
同時に、任意のスタッフ1名のお客様として紐づけられ、アプリに反映されます。
担当スタッフは自由に増やすことができます。
なので、例えば、最初に紐づけるスタッフはレセプションさん等にしておき、あとから管理画面で担当スタイリストを担当者として追加設定するといった運用をすれば、フリーのお客様でも柔軟に対応することができます。
下記は操作画面のイメージです。

3.美歴アプリには、お客様リストと「カウンセリングカード」が自動生成されます。
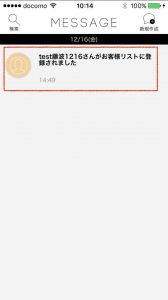
担当設定されたスタッフのアプリには、このようにお客様が追加されたことの通知が届きます。

上記通知をタップするとそのお客様の詳細画面に遷移します。
「ファーストカウンセリング」を開くと、このようにカードが作成されています。

お客様が回答した情報は、カウンセリングカードの「社内メモ」に表示されます。

4.Webカードのアンケート完了画面は自由にカスタマイズできます。
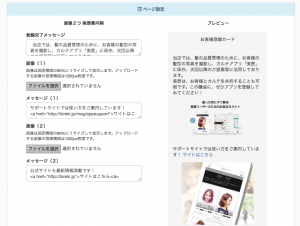
完了画面をカスタマイズできる機能を、専用管理画面に用意しています。


”美歴アプリのダウンロードを案内したい”
”お店のキャンペーン情報、メニュー情報を案内したい”
など、お客様来店時に提案などのきっかけ作りに、自由に活用ください。
画面はテンプレートを用意しています。htmlなどの専門的な知識は不要です。どなたでもカスタマイズできます。
5.管理画面では、美歴に登録済みのデータを確認、分析することもできます。
来店されたお客様が美歴に登録済みかどうかを確認することができます。
加えて、クロス集計分析などもできます。来店頻度が高い、お支払い金額が高いお客様が、アンケートにどのように答えているのか、カルテでどんなことが記録されているかなど、具体的な分析、データ活用ができるようになっています。

↓

↓

以上、「美歴 顧客登録Webカード」に関する5つの特徴をご紹介いたしました。
”もっと詳しく知りたい!”という方は、お気軽にお問い合わせくださいませ!
記事筆者:藤波裕樹